Dimensión, diversidad y movimiento: tendencias web 2019
Cada año, la industria expone un paquete de tendencias, sea para seguirlas y asegurar una cuota de éxito o para contradecirlas e intentar crear algo nuevo. En este marco, lo que se viene en 2019 maneja algunas palabras claves que habrá que tener en cuenta a la hora de incursionar en páginas web.
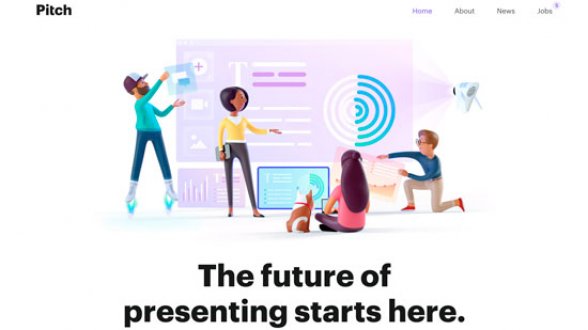
En principio, se prevé un retorno al 3D a partir de la búsqueda de mayor profundidad y realismo para borrar la línea entre el mundo digital y el físico. Dicho de otro modo, un diseñador puede sumergir al usuario en su producto mediante un usuario que ya no sea representado como un ente plano, sino como una especie de dibujo animado saltón.

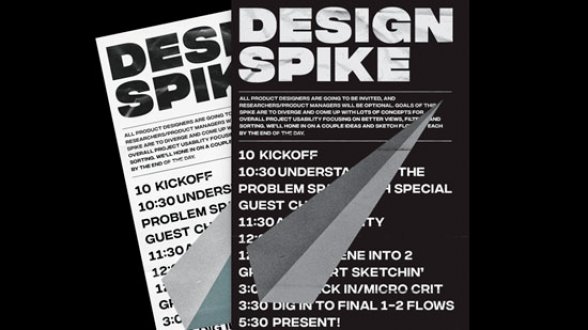
Además, el brutalismo continuará siendo una interesante opción, ya sea para alejarse del minimalismo dominante, rechazar la "amabilidad" de la mayoría de los diseños de las marcas o escapar de la extraña mezcla de hechos y ficción que propone la web en no pocas ocasiones. Esta técnica ya sobrepasó la subcultura para instalarse entre las principales propuestas, aunque hay que tener cuidado con el uso de los animaciones ya que pueden llegar a ser muy desorientadores para el público.
En este sentido, se resalta la diversidad de ilustraciones iconoclastas. Aunque es obvio que la innovación surge a partir de ver más allá de competidores, compañeros e industria, en 2019 se espera ver obras que realmente rompan con lo preestablecido. Los fotocollages, el 3D aplicado a los recortes planos, las abstracciones en ideads menos concretas y los paisajes físicos y digitales son algunas de las ideas que emergen cada vez más.

En el horizonte del año también aparece el diseño inclusivo, es decir, un tipo de diseño que piensa en diversas categorías de usuario. De todas formas, la accesibilidad de un sitio web responde más que nada a un simple acto de humanidad. Además, la mejora de la experiencia del usuario siempre es un factor clave.
Por otro lado, el lenguaje gráfico CSS aporta su grilla para controlar elementos con exactitud y en simultáneo, tanto de forma vertical como horizontal. Así, desbloquea un inédito nivel de libertad y movimiento. Aunque no muchos la están usando -debido, por una parte, a la falta de soporte en algunas plataformas y, por otra, al rechazo de las grandes empresas respecto de alterar el diseño de sus sitios- vale incluirla por su practicidad y por herramientas que la integran de forma totalmente visual. Más si se tiene en cuenta que, con futuras actualizaciones, la propia grilla permitirá "romperla".

Motion Design, narración y mobile son otros tres conceptos que estarán en el candelero. Como todo debe servir a un propósito, tanto el storytelling como el traspaso de una animación al mobile necesitan estar bien escritos y sin excesos, especialmente con todo lo relacionado a las animaciones y los efectos.
Finalmente, la superposición de contenido y las tipografías de gran tamaño, en conjunto con la homogeinedad de la colocación de los títulos e imágenes (los primeros hacia la izquierda, las segundas hacia la derecha) son ítems que pueden ayudar a pensar en la presentación del sitio, dependiendo del nivel de concentración e interactividad que el creador quiera destinar al espectador/lector.

Después de todo, hay que hallar la forma de que el usuario recupere el control tras tantos años de invasión online. Así, 2019 asoma como un año con muchas posibilidades web.
Etiquetas: Diseño Gráfico Marketing Multimedia Web